Bạn muốn thiết kế một website sinh động và sáng tạo bạn không thể nào không sử dụng CSS – một ngôn ngữ sử dụng để thiết kế website. Vậy bạn đã biết gì về CSS? Hãy cùng chúng tôi tìm hiểu về CSS là gì và một số kiến thức cần biết về CSS qua bài viết dưới đây nhé!
I. Định nghĩa CSS là gì?

II. Tại sao nên sử dụng CSS
Hiện nay CSS được sử dụng rất rộng rãi để xây dựng và thiết kế website với nhiều kiểu định dạng khác nhau. Vậy đâu ra là những lý do khiến bạn nên sử dụng CSS khi thiết kế website cũng như CSS lại được sử dụng nhiều đến vậy:
1. CSS giúp giải quyết những vấn đề lớn của HTML

2. Tiết kiệm thời gian
Các thay đổi giao diện cho website của bạn sẽ được lưu trong tập tin CSS bên ngoài vì thế bạn có thể thay đổi qua tập tin này chứ không cần thay đổi toàn bộ trang web. Từ đó bạn không cần thực hiện lặp lại các mô tả cho từng thành phần và sẽ tiết kiệm được thời gian hơn code ngắn và bạn dễ kiểm soát lỗi hơn.
3. Tải trang nhanh hơn
Khi sử dụng CSS bạn không cần viết lại các khai báo thuộc tính cho từng tag HTML mỗi lần sử dụng tag đó nên code sẽ ngắn hơn và thời gian tải trang sẽ nhanh hơn.
4. Giúp bảo trì website dễ dàng
Muốn thay đổi các định dạng trên trang web bạn chỉ cần thay đổi trong file CSS và tất cả các thành phần định dạng sẽ được cập nhật bạn không cần phải dò lại các dòng code trong HTML vì thế giúp bạn bảo trì website dễ dàng hơn.
5. Cung cấp nhiều thuộc tính

Vì CSS dùng để tạo phong cách cho website nên nhà phát triển tạo cho CSS nhiều các thuộc tính chi tiết để định nghĩa giao diện web tốt hơn.
III. Bố cục và cấu trúc của một đoạn CSS
1. Bố cục của một đoạn CSS

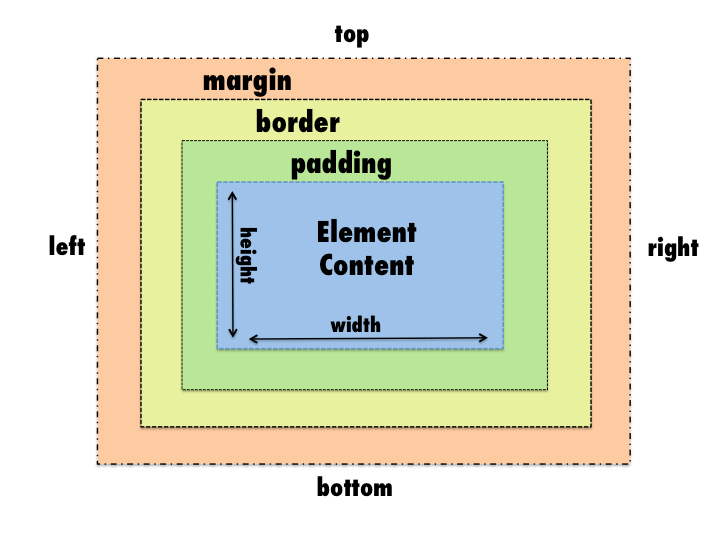
Bố cục CSS xuất hiện chủ yếu dựa vào những hình hộp khác nhau mỗi loại hộp sẽ chiếm những khoảng trống cố định trên trang phụ thuộc vào các thuộc tính như:
- Margin: Là khoảng cách xung quanh bên ngoài của phần tử
- Border: Là đường liền nằm ngay bên ngoài phần đệm.
- Padding: Gồm các không gian xung quanh nội dung ví dụ như xung quanh đoạn văn bản.
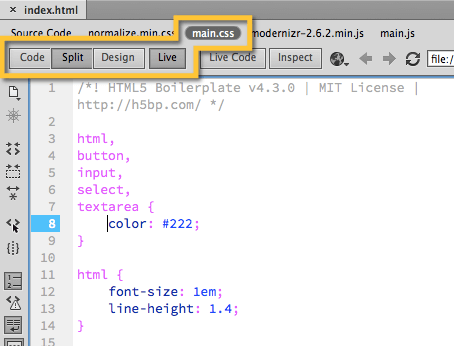
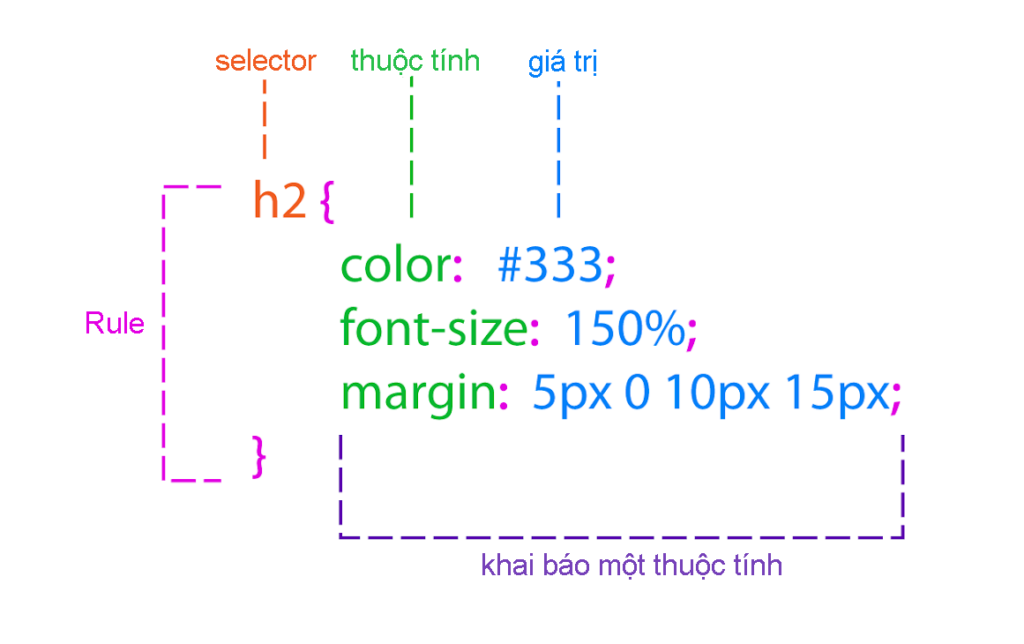
2. Cấu trúc của một đoạn CSS
- Phần thứ 1: Vùng chọn {
- Phần thứ 2: thuộc tính :
- Phần thứ 3: giá trị;
- Phần thứ 4: }

-
Bộ chọn: Là phần mẫu được sử dụng để lấy các phần tử HTML mà người dùng muốn định nghĩa các phong cách như các phần từ theo một dạng cụ thể hay thuộc tính id, class,…
-
Khai báo: Là khai báo của phần tử trong giao diện được phân tách với nhau bởi dấu (.) và dấu (,).
-
Thuộc tính: Là thuộc tính mà bạn muốn tác động trong bộ quy tắc ví dụ như bạn muốn thay đổi màu sắc hay phông chữ của giao diện web của bạn.
-
Giá trị thuộc tính: Là thành phần sau dấu hai chấm ở bên phải của thuộc tính đây là giá trị của thuộc tính bạn chọn sẽ hiển thị tương ứng trên giao diện web.
IV. Các phiên bản của CSS
CSS được xuất hiện từ những ngày đầu hình thành cho đến khi phát triển thành nhiều phiên bản có nhiều tính năng khác nhau vậy đâu là các phiên bản của CSS:
1. CSS1
Là phiên bản đầu tiên được ra đời vào ngày 17 tháng 12 năm 1996 thì WC3 đã xây dựng các chức năng cho CSS như đổi kiểu chữ, nhấn mạnh chữ tùy chỉnh màu văn bản và các yếu tố khác như căn lề, viền,..Và hiện nay nhà phát triển CSS không còn duy trì CSS1 nữa!
2. CSS2
3. CSS3

Phiên bản 3 của CSS được nhà cung cấp phát hành vào năm 1999 với nhiều thay thế tiện lợi cho ngơi sử dụng. Đặc biệt CSS3 mang đến các bộ chọn – selector và thuộc tính – properties cho phép linh hoạt hơn trong bố cục và trình bày trang. Đây cũng là phiên bản được nhiều người sử dụng và vẫn được ưa chuộng hiện nay.
4. CSS4
Phiên bản này hiện vẫn đang được cập nhật và phát triển chưa được nhà cung cấp phát hành nhưng hứa hẹn sẽ có nhiều thay đổi thú vị và thuận lợi hơn nữa.
V. Lời kết
Trên đây là toàn bộ những thông tin về CSS là gì mà có lẽ các bạn đang tập tành xây dựng website rất cần đến. CSS là một ngôn ngữ thực sự rất tuyệt phải không nào? Bạn có hứng thú với nó không? Tại sao không thử tìm hiểu về CSS và tự tạo nên một website cho riêng mình. Nếu có thắc mắc nào hãy để lại bình luận cho chúng tôi biết nhé!

